- Come creare un sito web con WordPress gratis: guida completa - Aprile 21, 2023
- E-commerce: cos’è, come funziona e come realizzarlo per vendere online - Aprile 20, 2023
- SEO Base: Nozioni di Base per iniziare con l’ottimizzazione - Marzo 12, 2023
Sai già come funziona Chrome Devtools? Se sei in questa pagina vuoi sicuramente avere un’idea precisa riguardo a questo argomento. Dunque, addentriamoci maggiormente nel discorso e cerchiamo di capire di cosa si tratta.
Indice argomenti:
Cos’è Chrome Devtools?

Google fornisce numerose risorse estremamente utili per ottimizzare una pagina web. Tra questi, è possibile utilizzare i così detti chrome devtools (o chrome developer tools): si tratta di un insieme di strumenti, direttamente integrati nel browser google chrome, fondamentali per il debugging (o debug), che si riferisce alla ricerca e alla correzione degli errori all’interno di un programma.
Questo set di funzionalità è disponibile gratuitamente ed è stato progettato per supportare gli sviluppatori web, che saranno così in grado di creare migliori siti web: i tools, infatti, danno completo accesso ai processi interni di Chrome, tanto da ottenere il pieno controllo delle applicazioni Web.
Chrome devtools fa parte di un insieme di elementi indispensabili per migliorare i Core Web Vitals, ovvero dei parametri che vengono individuati da Google al fine di definire la qualità di una pagina internet, considerando l’esperienza dell’utente o visitatore del sito web (user experience).
A cosa serve chrome devtools?

Grazie all’utilizzo di chrome devtools, sarà possibile, in tempi brevi e in modo semplificato, individuare eventuali problemi all’interno delle pagine web e risolverli: il set di strumenti è in grado di influenzare i parametri di qualità di una pagina, come all’interno di un laboratorio, permettendo di fare delle prove e delle modifiche.
– Come ottimizzare un sito web con Chrome Devtools
Per svolgere un adeguato lavoro di ottimizzazione, è importante sottolineare a cosa serve chrome devtools e cosa è possibile monitorare tramite il suo utilizzo. I web master, che si occupano di progettare siti web, possono utilizzare chrome devtools per i seguenti scopi.
-
- Analizzare e lavorare con il linguaggio di programmazione JavaScript, fondamentale per rendere interattive le pagine web, così come con il Document Object Model (DOM), in grado di modellare la struttura della pagina web, e il Cascading Style Sheets (CSS), che interessa la formattazione dei documenti HTML, XHTML o XML: chrome devtools consente, quindi, di ispezionare elementi chiave di un sito web, correggendo eventuali errori riscontrati.
- Definire il Total Blocking Time (TBT), che fa riferimento al tempo di interattività di una pagina web, ovvero il tempo che intercorre tra il caricamento e l’interazione con il contenuto o la risorsa di interesse: questo aspetto è molto importante perché un TBT basso corrisponde ad una migliore esperienza per l’utente.
- Analizzare le metriche che permettono di migliorare la performance di un portale web: tramite la funzionalità chiamata Lighthouse, sarà possibile ottenere informazioni riguardanti la performance, l’accessibilità, SEO e dei suggerimenti per apportare dei miglioramenti.
- Scoprire in modo semplice e pratico come viene visualizzato il proprio sito web su un dispositivo diverso dal computer, come ad esempio il tablet o lo smartphone.
- Effettuare il cumulative layout shift (CLS), ovvero un’analisi che permette di valutare la stabilità visiva della pagina web, un aspetto molto importante per far sì che l’utente che visita il sito abbia una buona esperienza durante la fruizione dei contenuti.
Come usare chrome devtools?
Google mette a disposizione numerosi strumenti molto utili: per accedere alla console progettata per gli sviluppatori dei siti web sul browser Google Chrome, sarà necessario:
- aprire il menu chrome in alto a destra;
- selezionare la voce altri strumenti;
- cliccare su strumenti di sviluppo.
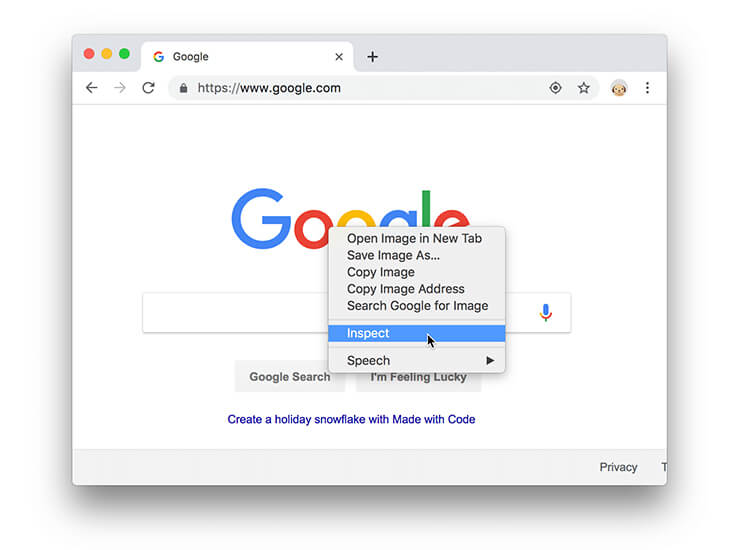
Chrome devtools è accessibile in modo totalmente gratuito: per usufruire del set di strumenti sarà sufficiente installare il browser google chrome, andare sulla pagina web che si desidera analizzare, premere il tasto destro del mouse e, successivamente, selezionare la voce Ispeziona elemento. In questo modo, sarà possibile analizzare il DOM e il CSS. In particolare, considerando i diversi utilizzi del set di strumenti:
- è possibile visualizzare il tempo di reattività (TBT) a piè di pagina del pannello Performance, nel momento in cui si stanno misurando le prestazioni della pagina web;
- per poter migliorare la performance del sito si può accedere tramite desktop o mobile, cliccando sulla funzione generate report, così da ottenere numerose informazioni utili a migliorare l’esperienza dell’utente;
- per ottimizzare il proprio sito e scoprire come viene visto da un determinato dispositivo, è possibile simulare un device particolare aprendo il pannello di chrome devtools e cliccando sull’icona Device Toolbar;
- nella sezione experience è possibile valutare anche la stabilità visiva, selezionando la funzione così detta cumulative layout shift.
Per ulteriore informazioni, puoi anche consultare la guida Google riguardante questo argomento al link inerente a Chrome DevTools.




